Blank Starter Template
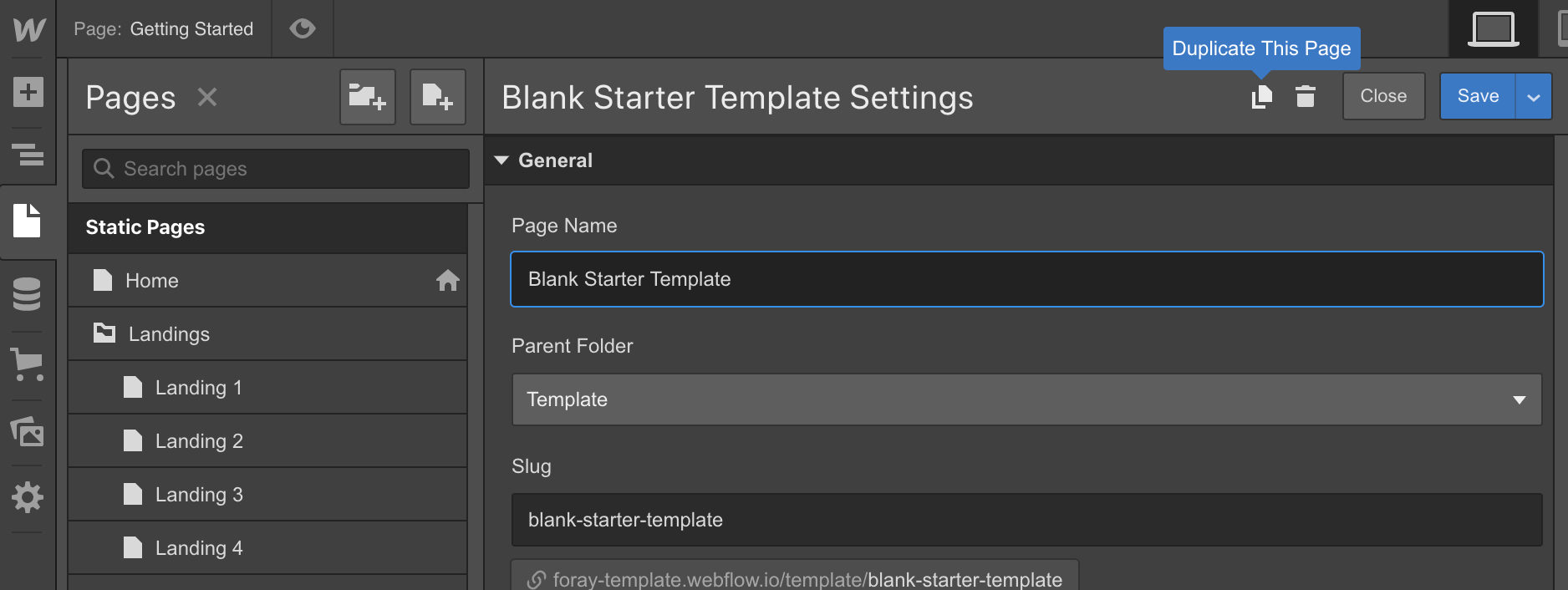
Inside the "Template" directory, you'll find a page titled "Blank Starter Template". This template includes a navigation bar and a footer - the ideal starting point for your pages.
1. Duplicate the Blank Starter Page template

2. Copy and paste blocks to the newly created page:
Copy Sections from any page, then paste them into the body of your newly created page. Also you may copy sections from any page listed on the main landing page.
Style Guide
The Style Guide page demonstrates the display of all base elements found in Instance and is a good place to start familiarising yourself with the template.
You'll also find a section demonstrating how to correctly use the associated utility classes.
Editing Typography Styles
Setting heading styles
Instead of using classes, you must click the header then in the Selector drop-down where you would type in the class name, select “All H1 Headings” then make your change. Same goes for all base heading elements. Click the element, choose “All heading 5”, then any changes you make to that will be reflected across all in the site.
Setting Body Text and paragraph styles
Follow the same procedure for body text and paragraphs - which are specified on the Body element. Select the body element, and from the Selector dropdown, choose “Body (All Pages)” and change the typography settings for that element. These styles then flow through to the paragraphs and other generic text elements in the site.
Containers
Instance uses 3 container sizes to house the contents in most sections. For your convenience, you can use these classes to easily contain content in your sections:
- Container: The standard sized container class that limits content to 469px
- Container Large: An increased sizes container that limits content to 784px
- Container Small: A reduced sized container that limits content to 364px
Additionally, use the class Align Center to align the container in the center of its parent element.
Disabling the Loading Animation
If you'd prefer not to use the loading animation:
- Remove the "Loader" symbol from the elements on the page.
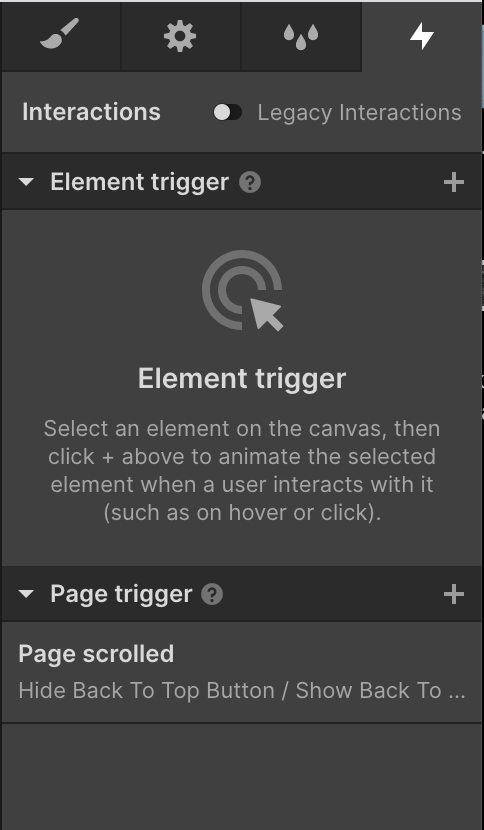
- Remove the "Page Loading Animation" interaction from the Interactions panel in the right-hand sidebar.
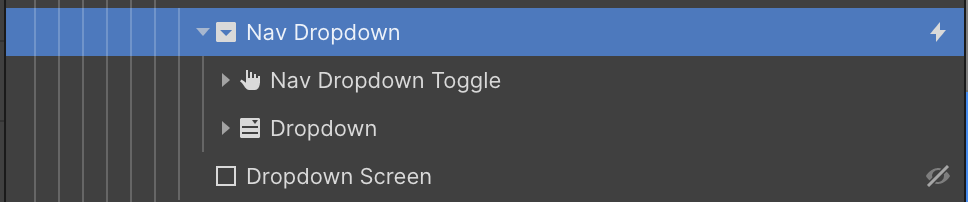
Navigation bar Dropdowns
For dropdown elements contained within the navigation bar, ensure that the dropdown screen element is included as a child of the "Nav Dropdown" element. This is required to correctly display the darkened backdrop when the dropdown opens.

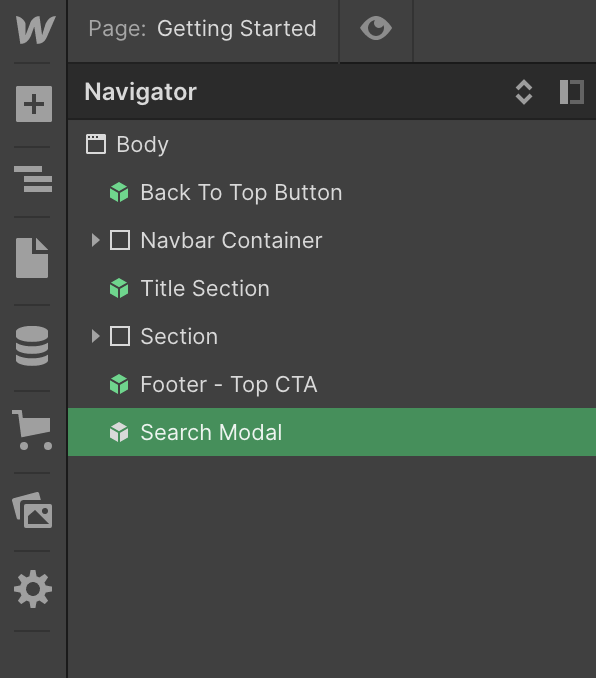
Search Modal
If you're using one of the Navigation Bars that has a search function, you will need to ensure that the Search Modal symbol is place as the last element inside the body of the page.

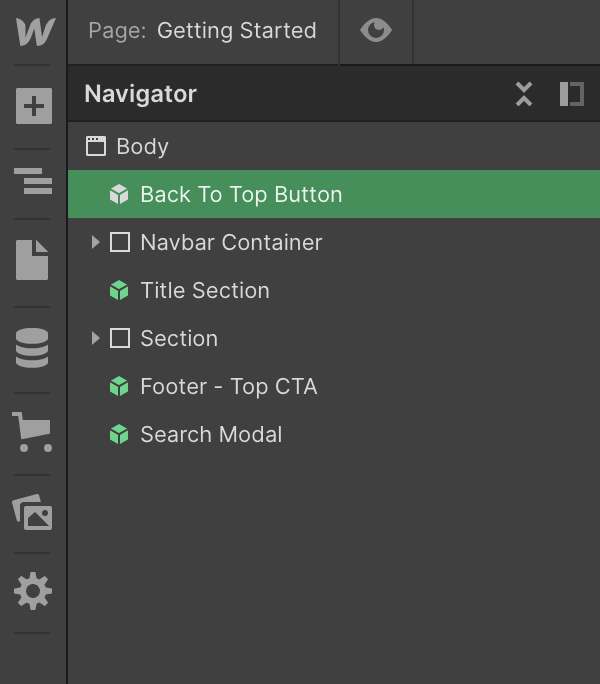
Back To Top Button
Ensure that the Back To Top Button symbol is the first element inside the body.

Then, ensure the page has a Page Scrolled interaction with the Hide Back To Top Button interaction activates when the page scrolls up, and the Show Back To Top Button interaction activates when the page scrolls down.

Icon Colors
Unfortunately Webflow does not allow dynamic coloring of SVG icons. To change the icon color from the default orange:
- Download the icon SVG file
- Open the SVG file in a text editor
- Change the hex value to your desired color
- Save, and reupload the icon.
Custom Code
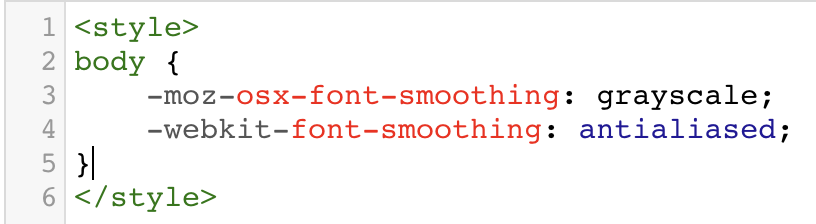
Inside the Project Settings, in the Custom Code tab you'll notice some style code has been added to the head of each page:

Font Rendering Custom Code
This code is to ensure that the text rendering is smooth and consistent across all browsers. It does not require any action on your part.
More Information
For further information, please consult the Webflow documentation or reach out to us via the Template Support Page.


